How To Load A Css Loading Animation In Javascript
Using loading animation on websites and apps: Examples and snippets to use
What is the utilize of a loading animation on a website?
1 of the issues that every web developer has to keep in mind is the page loading time. Granted, with the higher internet speeds that nosotros take nowadays, virtually of the pages and apps open rather apace. However, there is always some space left for improvement.
In some cases, information technology is unavoidable to allow the users await for a brief moment for all the data and pages to load. In moments like that, you need something to get the users attending and proceed them on the site long enough for all the content to load.
One way to practice that is by adding an eye-catching loading blitheness or loading gif to the site to keep the users entertained while they are waiting for the residue of the site to load.
For instance, even for the Amelia website, nosotros utilise a very simple loading animation to let our users know that something is happening at the moment.
Allow'due south have a look at these interesting loading gif animations.
Loading animations inspiration
We have found some of the best loading animations and loading gif, and hither they are:
Orb animation WIP

This is a great example of a loading screen gif that catches your attention for long enough for the remainder of the content to load. It depicts a rotating circle surrounded by a mysterious fume that you lot can't assistance just watch for a moment. And a moment is really all it takes…
Loading Micro Animation

Since the website behind this loading animation is a brewery, this loader gif makes all the sense in the earth. It depicts the production process of the brewery products which will not only reduce the frustration of the users that have to wait for the page to load, but it will actually spark their interest in a creative way.
Avanti e indietro loader

This simple loading animated gif is perfect for catching the user's attention past transferring the positions of graphics in a due gild. The dazzler of this loading icon lies in its simplicity. It is intuitive and it will continue the users occupied rather than letting them go out the folio in frustration.
Loading Screen Animation — Hourglass

This loader animated gif is swell for two reasons. The "Thanks for your patience" note helps found a communication with the user and getting a sure level of understanding. The hourglass preloader, on the other mitt, attracts user's attention and makes their waiting more comfy.
"boisterous" — B&Due west loading animation nine

The best things are ofttimes the simplest ones and the same dominion applies to the CSS loading animation. While this one might seem boring to some, it is actually perfect in its simplicity. And the best thing about it is that you can't end looking at it.
Melting loader

This loading animations gif combines two very effective elements when it comes to catching the user'south attention and making the waiting time more than pleasant for them.
Information technology uses the fluid effect which resembles melting and immediately occupies the user's attention, and at the same time, it adds soothing elements such as the glowing line you can see.
Loader of things

The nesting pattern is always a practiced choice when it comes to loading animated gifs. Add together the 3D effect into the mix and yous accept a perfect loading animation that is worth creating!
Preloadeer Animation

When designing your loading blitheness, always think about the target audience and what is it that they would like to run into. This website did a great job at that by combining several things associated with Christmas and creating a preloader gif perfect for children-targeted online courses. Triggering an emotional response with your users is ever a skilful thought if you know how to do it right.
Loader Blitheness

Whoever designed this waiting blithe gif wanted to make certain that it occupies the user's attention on several different levels. So rather than creating a simple loading animation, they opted for a multi-screen brandish pattern which is center-catching and leap to occupy the user'south attending for a while. Add together the rotating effects and the gradient colors into the mix and y'all volition create some lovely loading screens.
Loading screen visual for app

This loading bar gif not just serves its purpose, but information technology is as well really cool and stylish. It was designed for the Android/iOS mobile app/web and information technology combines the rotating globe with the colour contrasts that create an interesting sci-fi visual result.
Loading animation

The worst mode of creating a loading prototype gif is by creating something that makes no sense and tells no story at all. The users don't want to encounter that; they want something that creates an emotional connexion with them.
The preloader images that we run across hither are ideal for that. This loading animation with the apace changing numbers and quickly rotating color bars lets the user know that the site is being loaded equally fast every bit possible and that the issues are being processes in the background correct so and there.
Free CSS & JavaScript Snippets for Creating Animated Loaders
While we accept had a adventure to see some pretty interesting static loading pages in the past, calculation the dynamic elements into the mix is e'er a adept idea when you want to occupy the users' attention.
Let's take a look at this loading gif generator collection that will aid you create the loading animation exactly every bit you want it.
Loading Bar with Counter
This beautiful loading bar was designed by Nicolas Slatiner and information technology is an intuitive loading animation that displays the loading percentage. The design is clean and its beauty lies in its simplicity. It is a smashing progress bar gif that would fit correct into whatever website.
Lite Loader
This light loader in the shape of a spinner is a bully loading animation who like simple designs with a little twist. It uses the starburst shape coupled with pure CSS3 animations to create a gif loading effect that will occupy the user'due south attention immediately.
Multi-Animated Loader
A few lines of JavaScript to add a show/hide feature fifty-fifty though you can make it piece of work even without this feature just fine. That means that it tin be run in pure CSS3 with many options including different colors, sizes, and speed.
Canvass Fractal Loader
Do you lot retrieve the old schoolhouse Windows screensaver? This striped fractal sail loading icon gif does feel like it a petty bit. It uses a lot of JavaScript and even though information technology is chosen a sail chemical element, it does not actually use a canvas element on the page.
In fact, the reason it's called that lies in the fact that it is powered by Sketch.js which is a natural canvas library. So if you lot don't have a problem with playing around with JavaScript a little bit on your site, this loading animation is one of the swell choices for you.
OuroboroCSS Loaders
The OuroboroCSS loaders created by Geoffrey Crofte are powered by pure CSS and they operate on a repeating blitheness bike that gives the illusion of disappearing into the shape.
However, while this pattern is perfect for internal loaders, using information technology as a full page loading animation might non be the best motion because information technology isn't really powerful enough to stand alone on the whole page.
Thermometer Loader
When designing this custom thermometer-style loader, the creator, Hugo Giraudel, really pushed the limits of CSS with this loading animation moving through a number of unlike colors from bottom to top. The animations are pure CSS and there are just 3 HTML elements nested within each other.
Three.js Loader
The Three.js loader by Lennart Hase is such a cool load gif that we only had to add it to the list. It uses the complimentary Three.js 3D library to create a rotating cube on a minor surface which ane tin can't help only keep looking at.
The animation is controlled through JavaScript and WebGL rendering. With the 3D pattern being one of the coolest new trends in web design, adding some 3D elements to your loading blitheness is always a good idea.
Organic Circle
This impressive canvas circle loader is congenital entirely on the HTML canvass chemical element using ctx and JavaScript calls to create this amazing and eye-catching consequence from scratch. This isn't a loader circle that could be easily incorporated into any website, but you have to acknowledge that it was worth seeing it.
Simple Circle Rotator
If y'all desire a canvas loader that is simple, nice-looking, yet really constructive, this one might be merely the correct choice for you. It rotates the inner circle of a canvas element infinitely with some bones JavaScript controlling the blitheness. One of the all-time things about the unproblematic and elegant designs such equally this 1 is the fact that they tin exist hands incorporated into any site without beingness confusing or overwhelming.
Pure CSS Loader Dots
If you are in search of a pure CSS loader, this cool and fun loading animation CSS is definitely worth considering. It is uncomplicated to fix upwardly, center-catching, and fun to look at. Some other large plus is that is tin be hands incorporated into any website and serve its purpose of a groovy loading animation. The dot shapes and animations run through CSS and there's no JavaScript required.
Sliding Square LoaderView

This sliding square loader makes the waiting a scrap less frustrating equally it keeps your eye moving along with the squares. A great solution for businesses who sell electronics or games online to continue their visitors engaged with the website.
DotsLoaderView

The bouncing black assurance that appear out of nowhere and disappear serve as an entertaining chemical element and could be used for websites that want to look presentable still with a compression of playfulness.
Blurred Gear Loader
A blurred gearwheel loader with the three spinning gearwheels embodies movement and complexity and could exist appropriate for businesses who market machinery or mechanic parts.
CSS Stairs Loader
The descending and ascending stairs loader with a white ball jumping on meridian has a minimalistic design nonetheless it is very straightforward. It could make sense for business organization who want to present themselves equally serious and trustworthy.
Loading Pen
With a calorie-free touch of simplicity, the caterpillar-similar colorful circles that motility to the left or right and come equally one at each side make loading less boring to visitors. The loader is advisable for almost any kind of businesses with its universal animation, and it should keep visitors amused while waiting to land on the homepage.
CSS Loader
A simple "attention getter" loader like this rolling cube that gets bigger when moving forrad and returns to its initial shape when going back, is a reserved solution for business concern that wants to announced smart and sophisticated to the visitor.
Vivid CSS3 Spinner
The vivid spinner loader with the rotating rainbow that rolls into a sort of geometric flower-like shape can cheer the visitors up and help them become prepare for something fun and exciting. Such loader could be used for businesses who marketplace their products or services to kids. It should work well for children's education sites
Prism Loading Screen
The prism loading screen should remind 1 of the LinkedIn's background for photos. The loader remotely looks like constellations which are moving in infinite with the principal element in the middle which could potentially feature a corporate logo. The loader could be used for businesses that work with international clients, for example in the B2B sector.
Loader
Similar variety? Here is the loader which keeps a company entertained, letting them run into a countdown accompanied past irresolute animation of unlike pictures. Keep in mind, that this loader can take any pictures rotating so it can cater to fit whatever business's needs.
Redirecting Loader
Here is a silhouette of a homo with a jetpack on his back flying as fast every bit he can. Such loader which redirects a user to the adjacent folio can be used by almost any business, especially the ones that would like to highlight the speed element of their service.
Codepen Loading Dots
Having a minimalistic and succinct blueprint, this dot preloader could exist used by artistic people or designers for their online portfolios for instance.
Preloader Animation
Shouldn't this preloader remind one of the snake game? This free energy icon animation with a plug tin can make sense for internet providers or any other agencies who assistance businesses and clients collaborate.
SVG ∞ Loader
No JS, cantankerous-browser, minimal code. 20 lines of CSS and 4 lines of generated SVG.
Tomato loader with CSS vars
Doesn't work in Border due to lack of back up for calc() as an blitheness-delay value.
Animated flippreloader
An awesome flip preloader made in CSS. Colors are fully logical on flip. Any colors tin be set up hands.
SpinKit

Uncomplicated loading spinners animated with CSS. See demo. SpinKit uses hardware accelerated (translate and opacity) CSS animations to create smoothen and hands customizable animations.
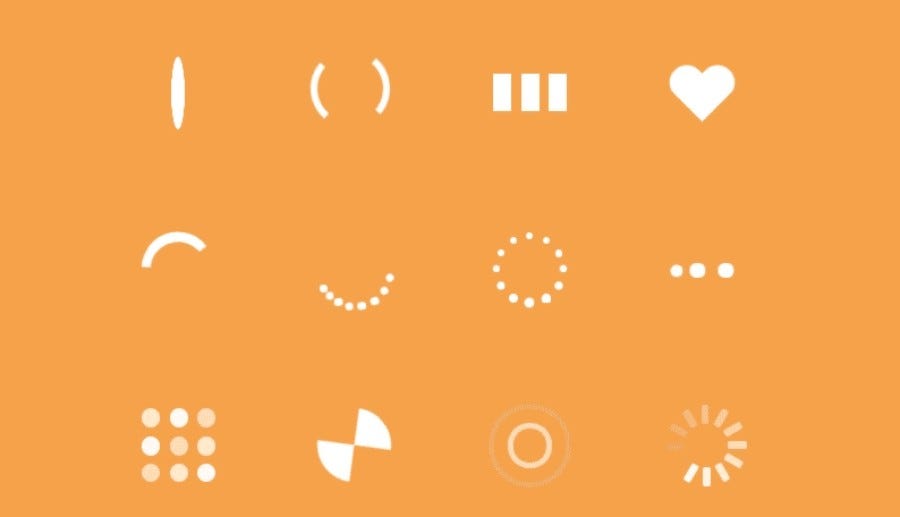
CSS-Spinner

Collection of 12 minor, elegant pure css spinners for your website loading animation.
Ending thoughts on Using Loading Animation on Websites
When designing a website, yous have to take every little detail into an account. Having a wonderful website is useless if the loading time is too long and half of the users give upwards fifty-fifty before they go a chance to see your site.
To avoid that from happening, y'all should incorporate an interesting loading blitheness into your website and occupy the user's attention for as long as necessary until the residue of the content loads. Get artistic and design a funny waiting gif that every user would be happy to see!
If you enjoyed reading this article about loading animation, you should as well read these:
- Astonishing Portfolio Websites with Great Design (145 Examples)
- Website Colour Schemes that Wait Amazing: 30 Color Palettes
- UX Designer Portfolio Websites that Attract Clients
- 116 Absurd CSS Text Effects
- Astonishing Examples Of Website Animation
Source: https://uxplanet.org/using-loading-animation-on-websites-and-apps-examples-and-snippets-to-use-cab0097be9f1
Posted by: hornupout1979.blogspot.com

0 Response to "How To Load A Css Loading Animation In Javascript"
Post a Comment